CSS Style and Class
Enter element style, class, id:

- Select element (ex. DIV)
-
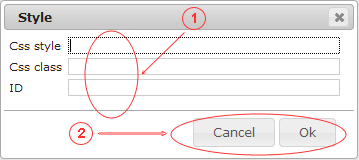
Click toolbar button icon . CSS style and class dialog will open:

-
CSS style and class data:
- CSS style - ex. width:100px
- CSS class - ex. "some-class"
- ID - ex. "some-div-id"
- Click button "OK" to enter data, "Cancel" - cancel action
Result:

HTML (source) code:
<div id="some-div-id" class="some-class" style="width:100px">KUSoftas CMS</div>
