Link (<a href>)

Make link:
- Select text to which link will be attached
-
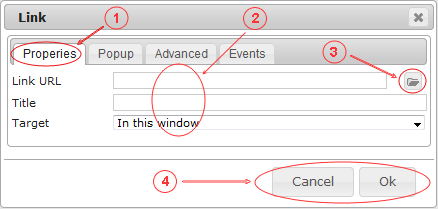
Click toolbar button icon . Link dialog will open:

- Enter link properties:
- "Properties" tab selected
- Fill properties fields
- Enter link URL (ex. http://some-site-url/some-page-url) or select it from site files using file manager
- Enter link title (ex. "Some title")
- Select: "In this window" or "In new window (_blank)"
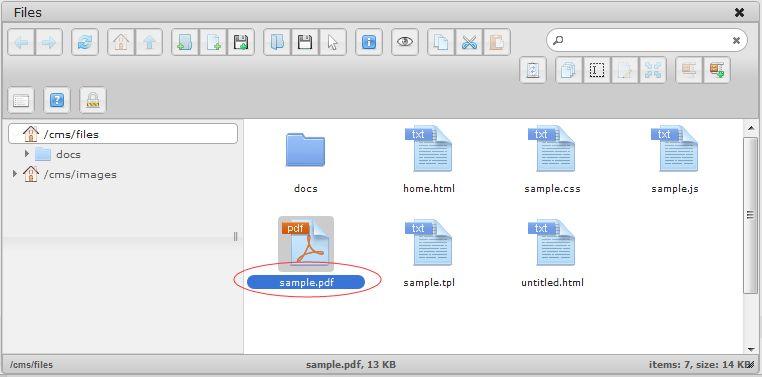
- Open file manager to select file if link is site file
Select file and dblclick. Strongly recommend to add prefix "http://your-site-url" to let Google properly index this link
- Click button: "OK" - save link, "Cancel" - cancel action
Link result:

HTML (source) code:
<a title="Some title" href="http://your-site-url/cms/files/sample.pdf">KUSoftas</a> CMS
You can define link more detailed in other tabs:
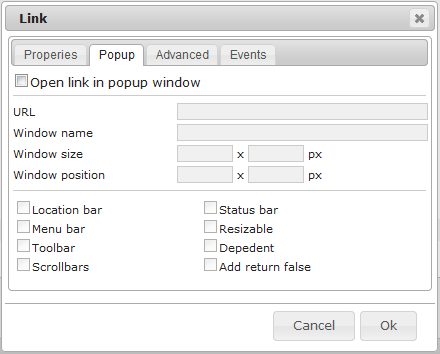
- Popup:

- Check checkbox "Open link in popup window"
- URL - ex. http://your-site-url/some-page-url
- Window name - "Some window"
- Window size - 100px (width) x 200px (height)
- Window position: 30px (x), 40px (y)
- Check if needed other checkbox:
- Location bar - show location bar
- Menu bar - show menu bar
- Toolbar - show toolbar
- Scrollbars - show scrollbars
- Status bar - show status bar
- Resizable - window resizable
- Add return false - return false on click, not follow href URL
HTML (source) code:
<a onclick="window.open('http://your-site-url/some-page-url', 'Some window', 'location=yes,menubar=yes,toolbar=yes,scrollbars=yes,status=yes,resizable=yes,dependent=yes,width=100,height=200,left=30,top=40'); return false;" title="Some title" href="http://your-site-url/cms/files/sample.pdf">KUSoftas</a> CMS - Advanced
- Events
Edit link

- Place mouse cursor before or on link text
- Click toolbar button icon
Unlink

- Place mouse cursor before or on link text
- Click toolbar button icon . Result: