Styling
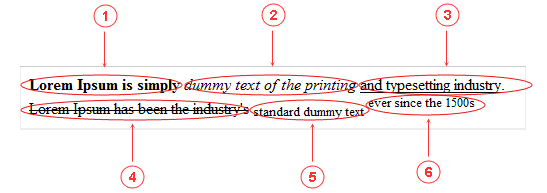
Bold, italic, underline, strikethrough, subscript, superscript

- Select text and click toolbar button icon
- Select text and click toolbar button icon
- Select text and click toolbar button icon
- Select text and click toolbar button icon
- Select text and click toolbar button icon
- Select text and click toolbar button icon
Font, font color, font size, background color, format

- Select text and click toolbar button icon
- Select text and click toolbar button icon
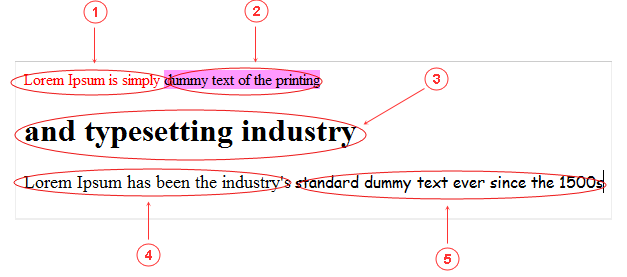
- Select text and open toolbar list "Format". Select one of styles:
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
- Paragraph
- Address
- Preformated
- Normal (DIV)
- Select text and open toolbar list "Font size". Select one of sizes:
- Small (8pt)
- Small (10px)
- Small (12pt)
- Normal (14pt)
- Large (18pt)
- Large (24pt)
- Large (36pt)
- Select text and open toolbar list "Font". Select one of fonts:
- Andatalane mono
- Arial
- Arial Black
- Book Antiqua
- Comic Sans MS
- Courier New
- Georgia
- Helvetica
- Impact
- Lucida console
- Lucida grande
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Non breakable space, smiley
Place mouse cursor into text area and do:
- Select text and click toolbar button icon
- Select text and click toolbar button icon
<img alt="smile" title="smile" src="http://www.kusoftas.com/cms/srv/lib/elrte-1.X/images/smileys/smile.png">
