
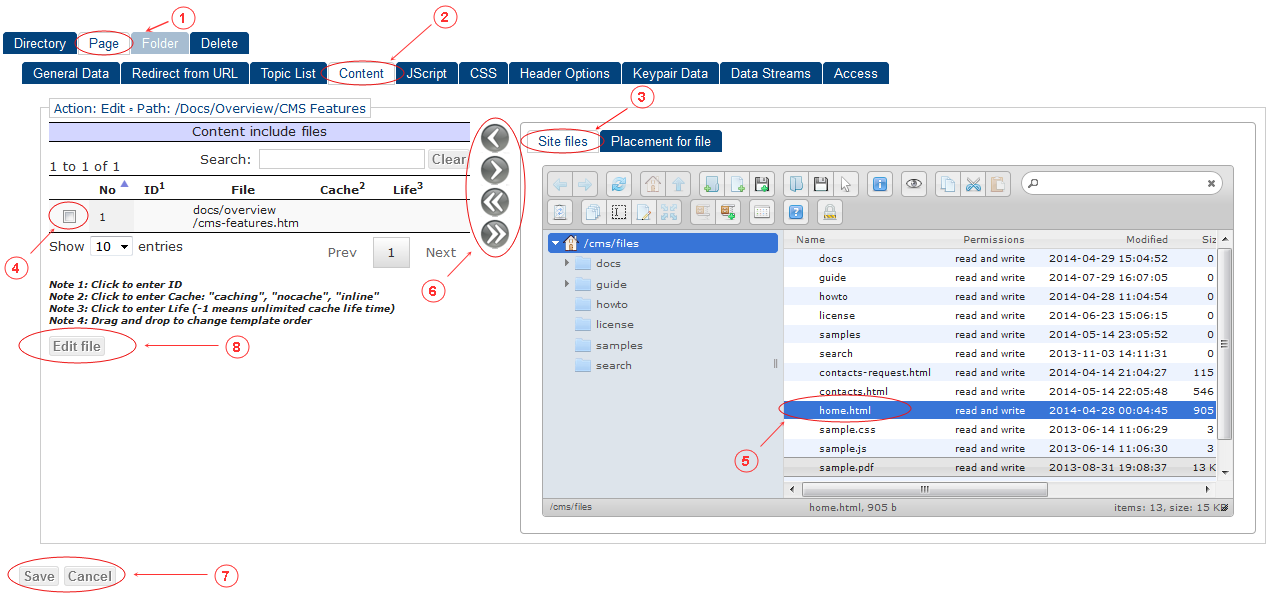
- "Page" tab selected
- "Content" tab selected
- "Site files" tab selected
- Select to be removed with buttons (double click removes imediatly)
- Select to be added with buttons (double click adds imediatly)
-
Buttons:
- Add selected
- Remove selected
- Add all
- Remove all
- Press "Save" if you are sure to save page data, or "Cancel" to cancel editing
- Edit selected template file

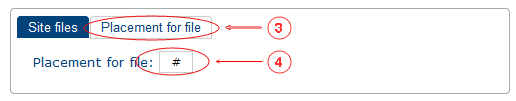
Adding content include file placement (applicable for sample page only):
- "Page" tab selected
- "Content" tab selected
- "Placement for file" tab selected
- Select to be removed with buttons (double click removes imediatly)
- Select to be added with buttons
-
Buttons:
- Add selected
- Remove selected
- Add all
- Remove all
You can:
- Add file ID, to be avalable reference it by ID in page template
- Select caching options for page include file
- Enter page include file cache life time
- Drag & drop include files in list to change ordering
