Include List

Adding includes from list prepared in "CSS List" and "JS List":
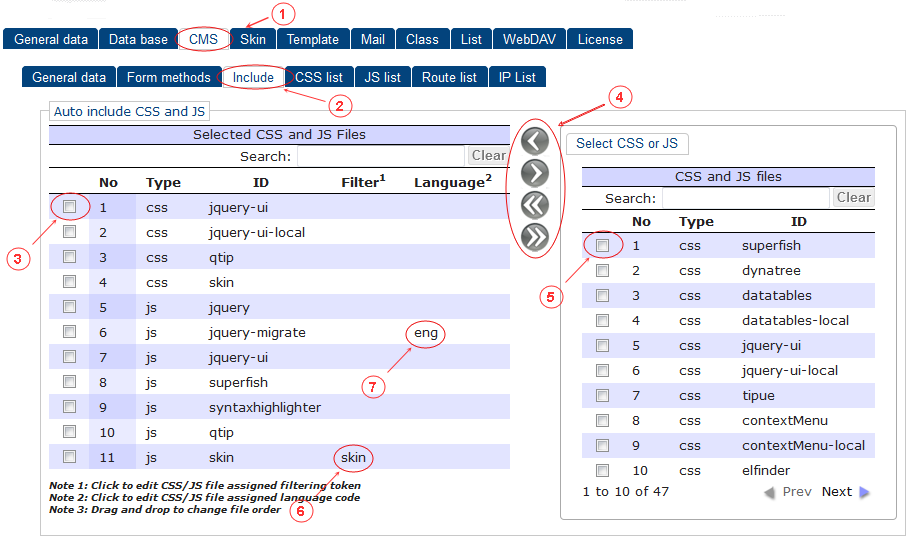
- "CMS" tab selected
- "Include" tab selected
- Select to be removed with buttons (double click removes imediatly)
-
Buttons:
- Add selected
- Remove selected
- Add all
- Remove all
- Select to be added with buttons (double click to add imediatly)
- Assign filtering token to css or js include file (optional). If assigned - it can be grabbed by {inc} tempate function ONLY if function "filter" atribute definded with relavant token)
- Assign language code to css or js include file (optional). If assigned - it can be grabbed by {inc} tempate function ONLY if page actual language code equals to assigned
You can:
- Drag & drop includes in list to change ordering
