
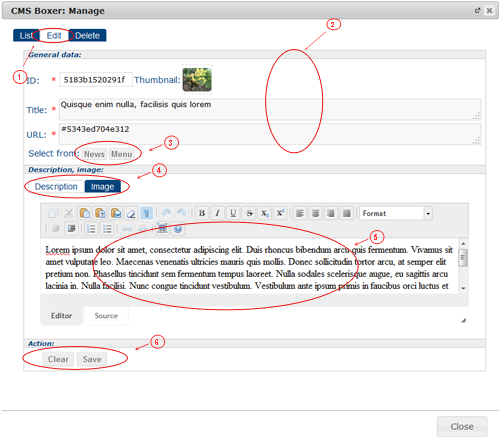
You can edit current box from Boxer CMS plugin or select and edit box from Boxer CMS plugin box list. CMS Boxer plugin box edit tab controls and information areas:
- Edit tab selected
- Metadata fields:
- ID - auto assigned unique ID when new box created
- Thumbnail - auto assigned when image selected
- Title
- URL to more info page
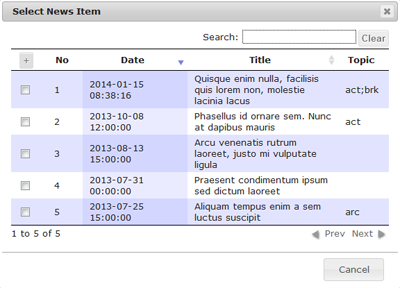
- Select item from menu tree or news list and fill form fields: title, description and URL (optionally - you can enter values manually):


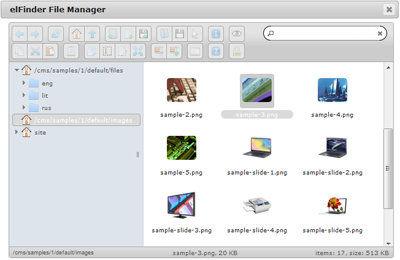
- Description tab - edit desription in WYSIVYG editor; Image tab - select image from images folder using CMS File Manager (double click selected image)
- Edit desription in WYSIVYG editor and select image (double click selected) using CMS File Manager:

- Buttons:
- Save - save box into boxer storage; if it was Edit box called from right click menu - window will close and site page will reload
- Clear - clear all fields to be ready to create new box
